BRIEF
I joined the digital team at the award winning global communication firm Edelman. Tasked with creating a responsive website for their client ‘Inclusive Capitalism’, a not-for-profit organisation. My role was to facilitate the design of the UI along side the broader team at Edelman.
PROCESS
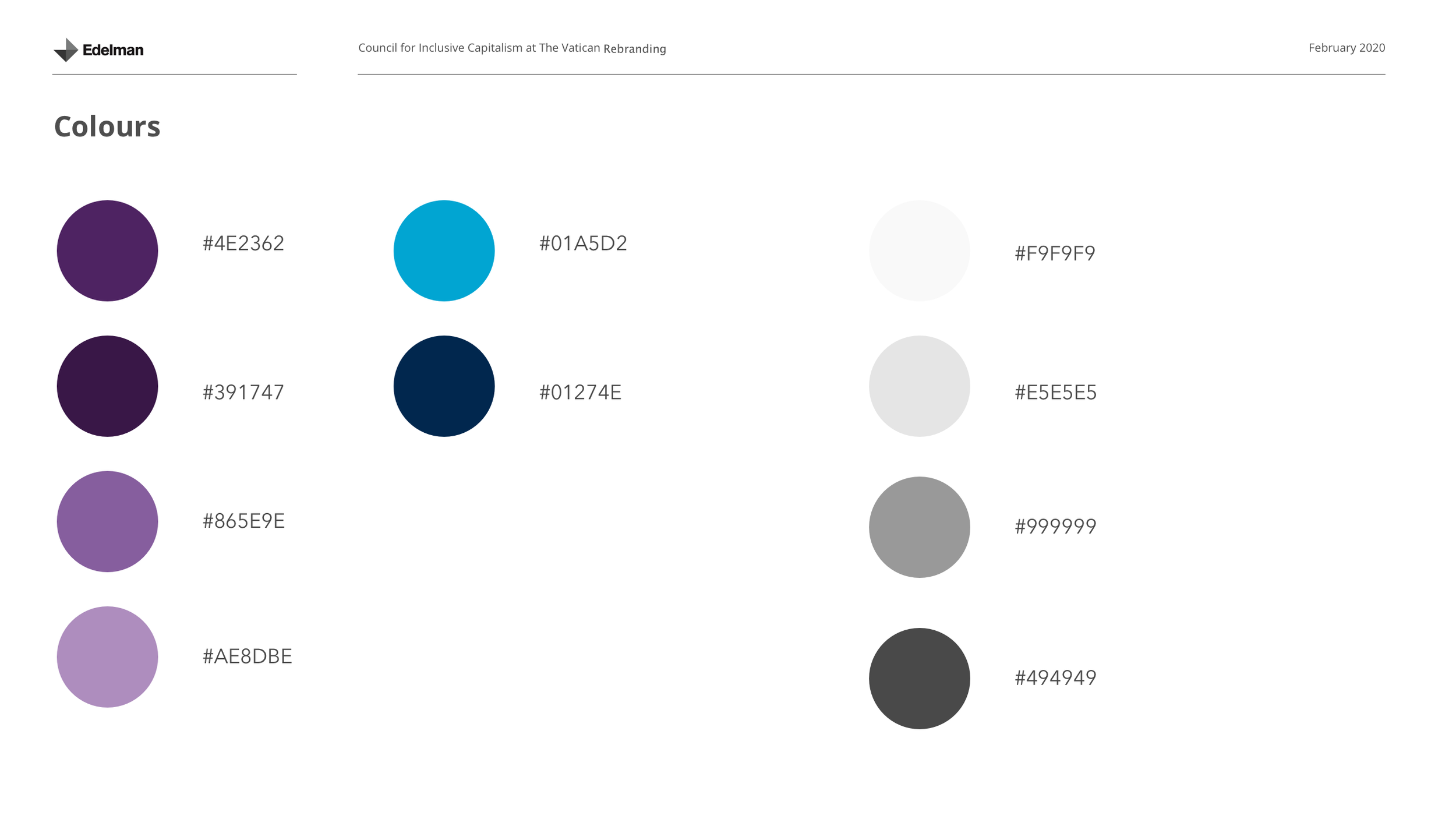
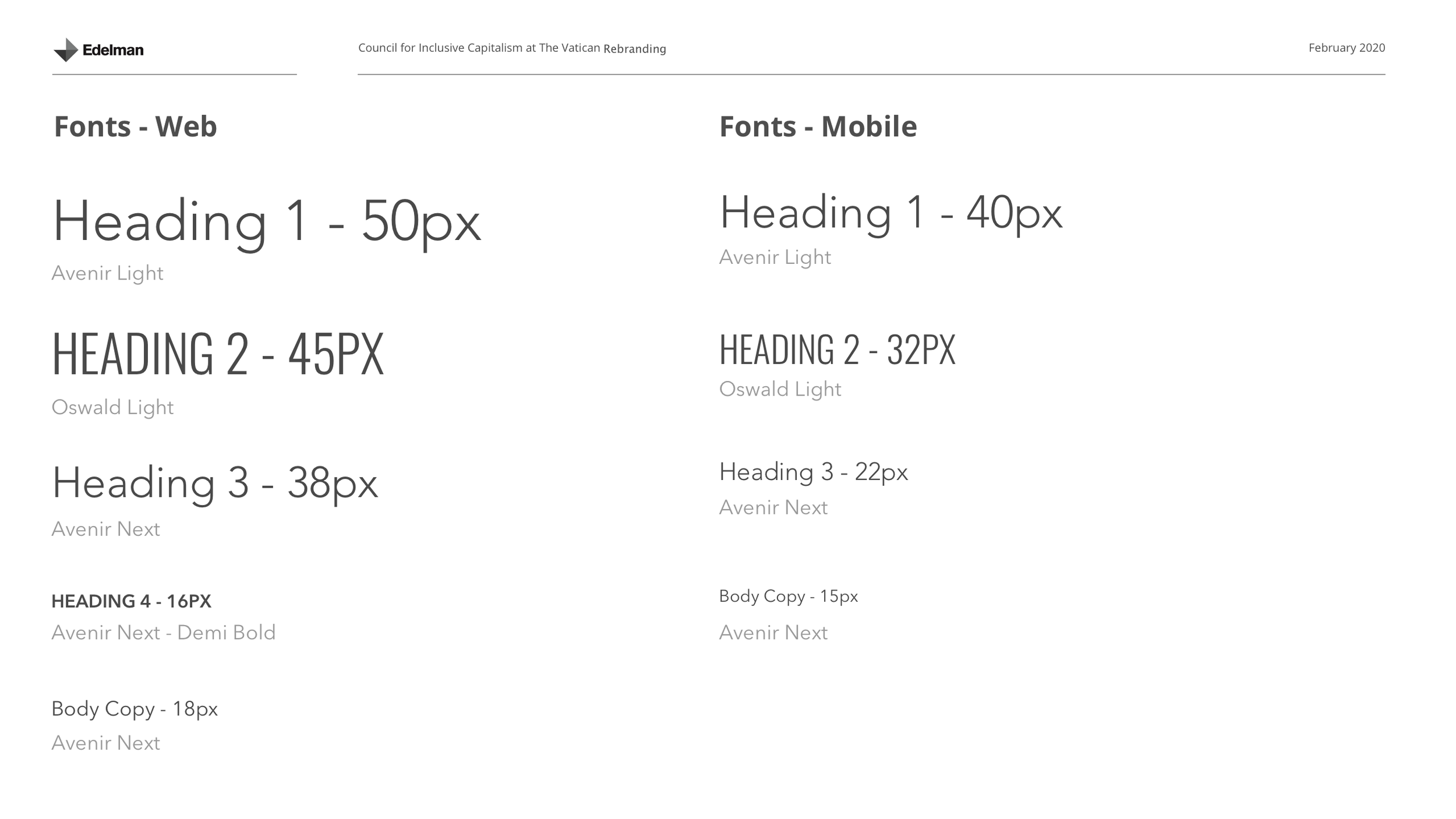
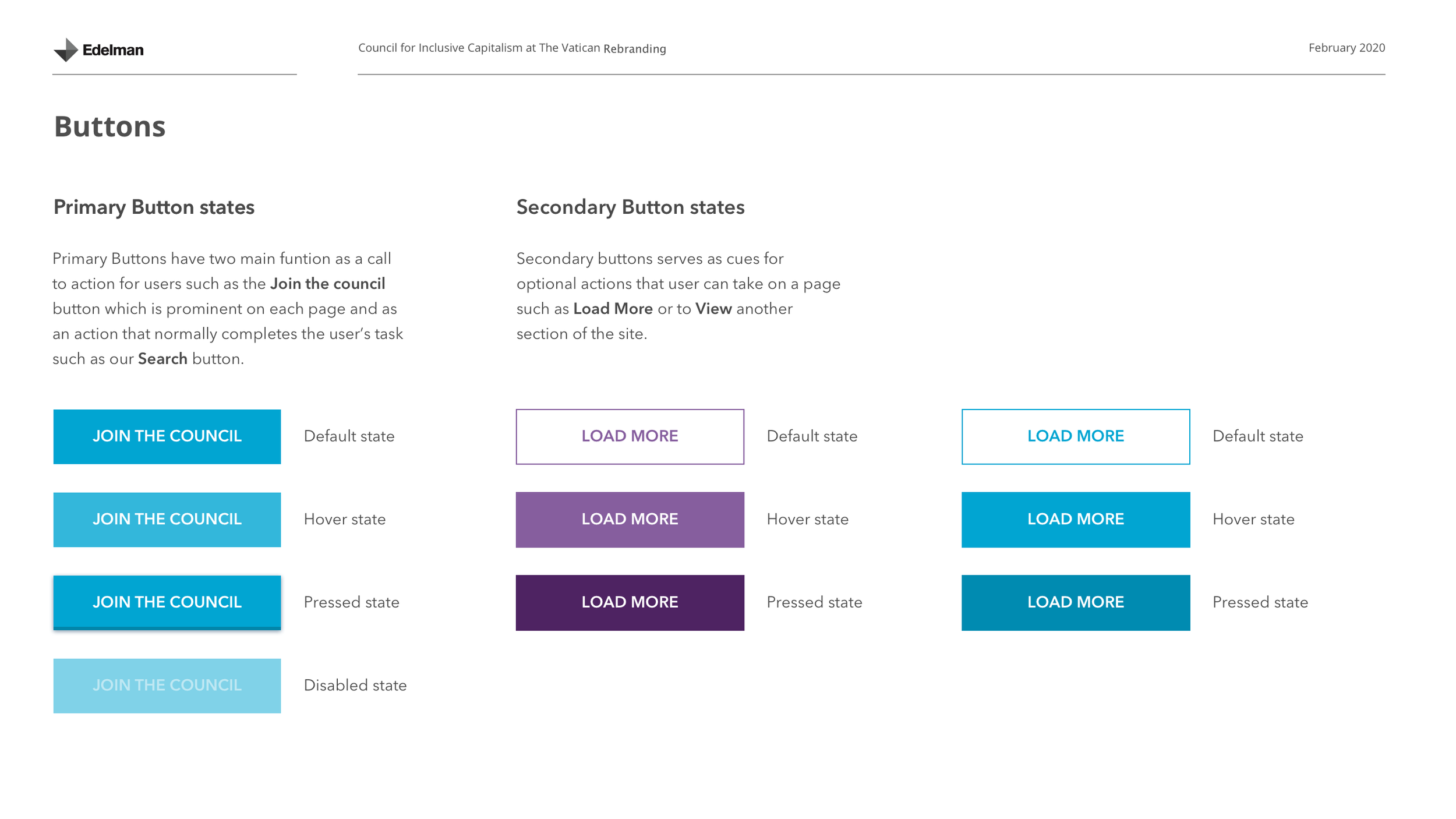
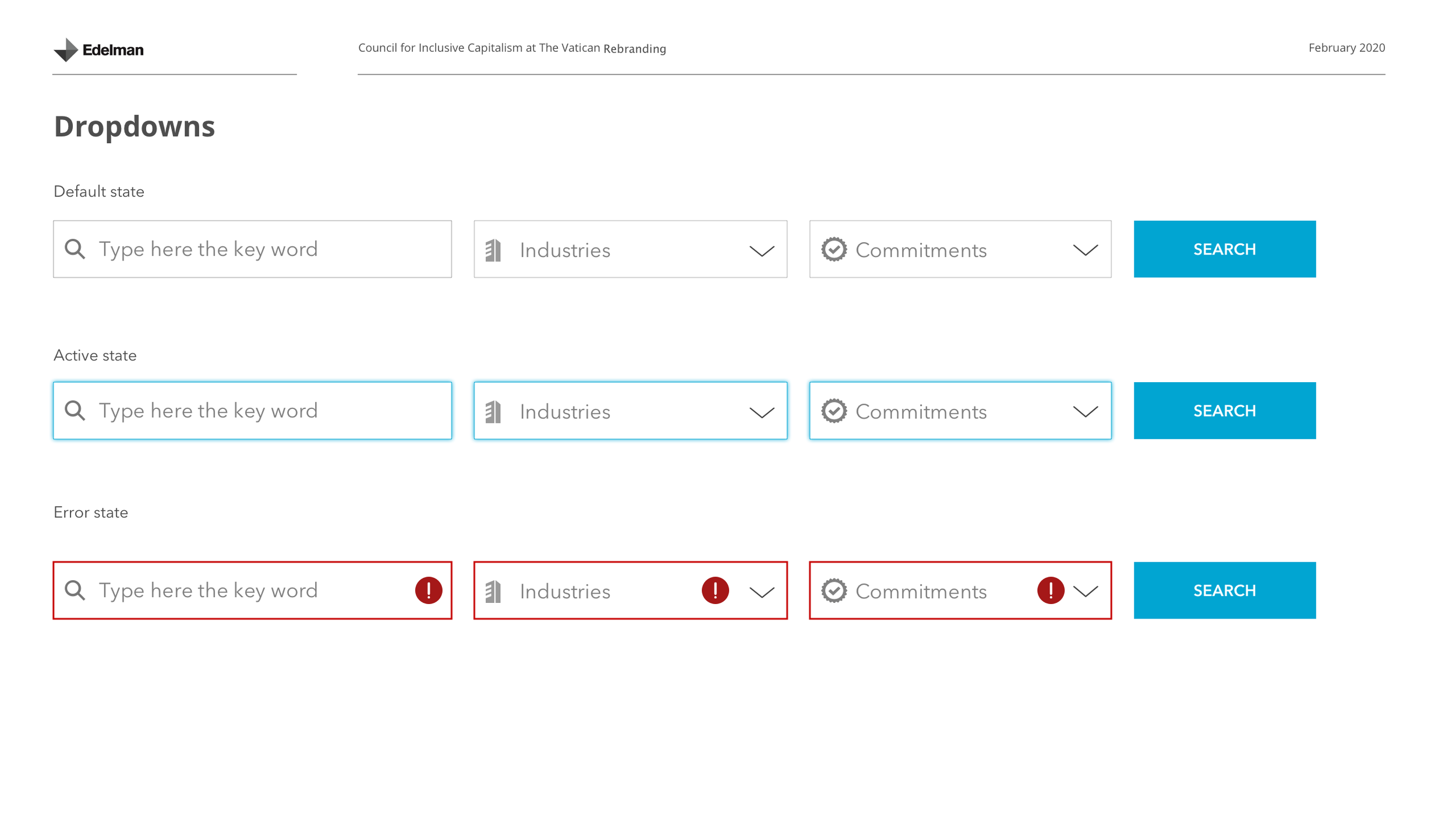
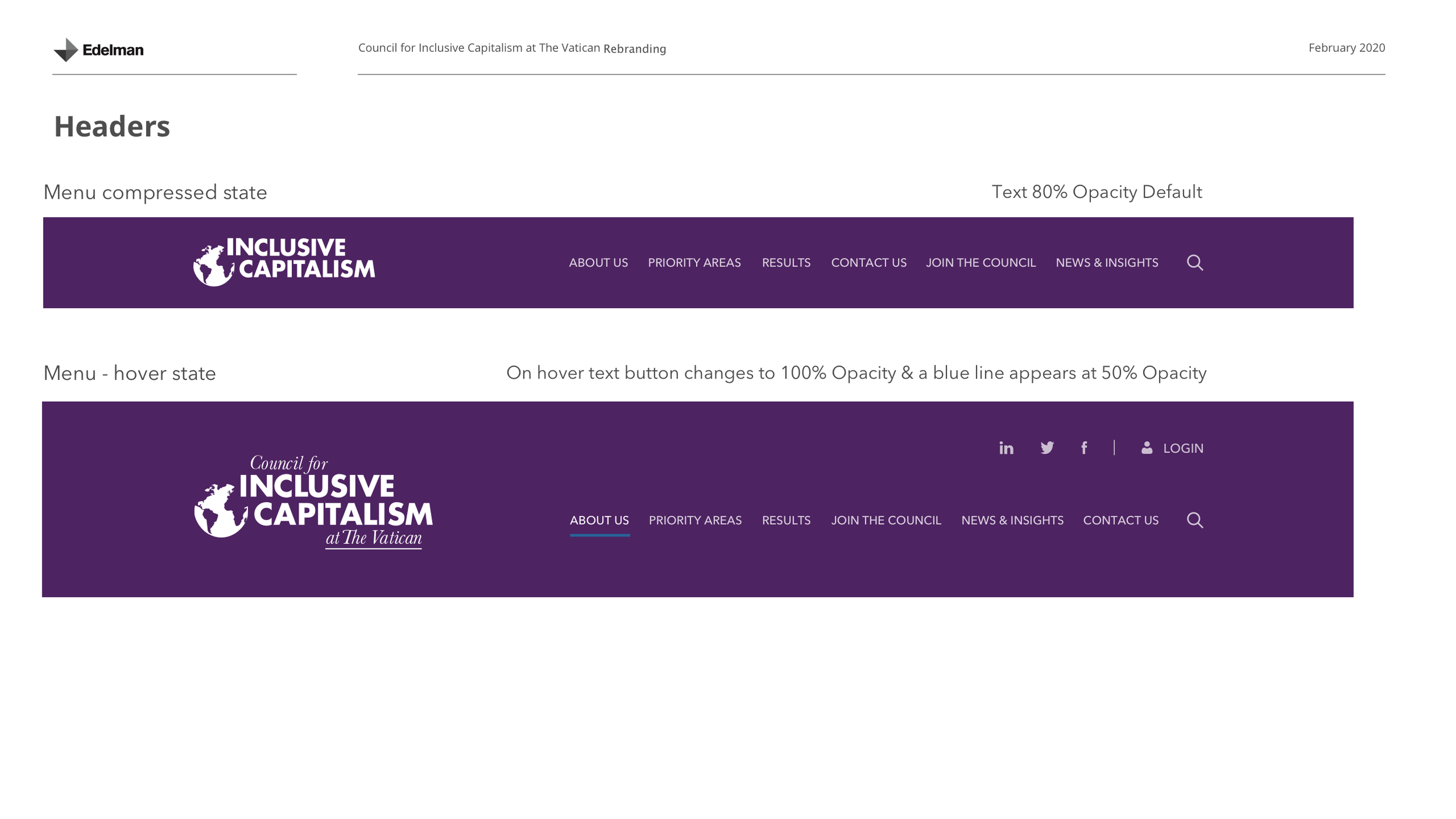
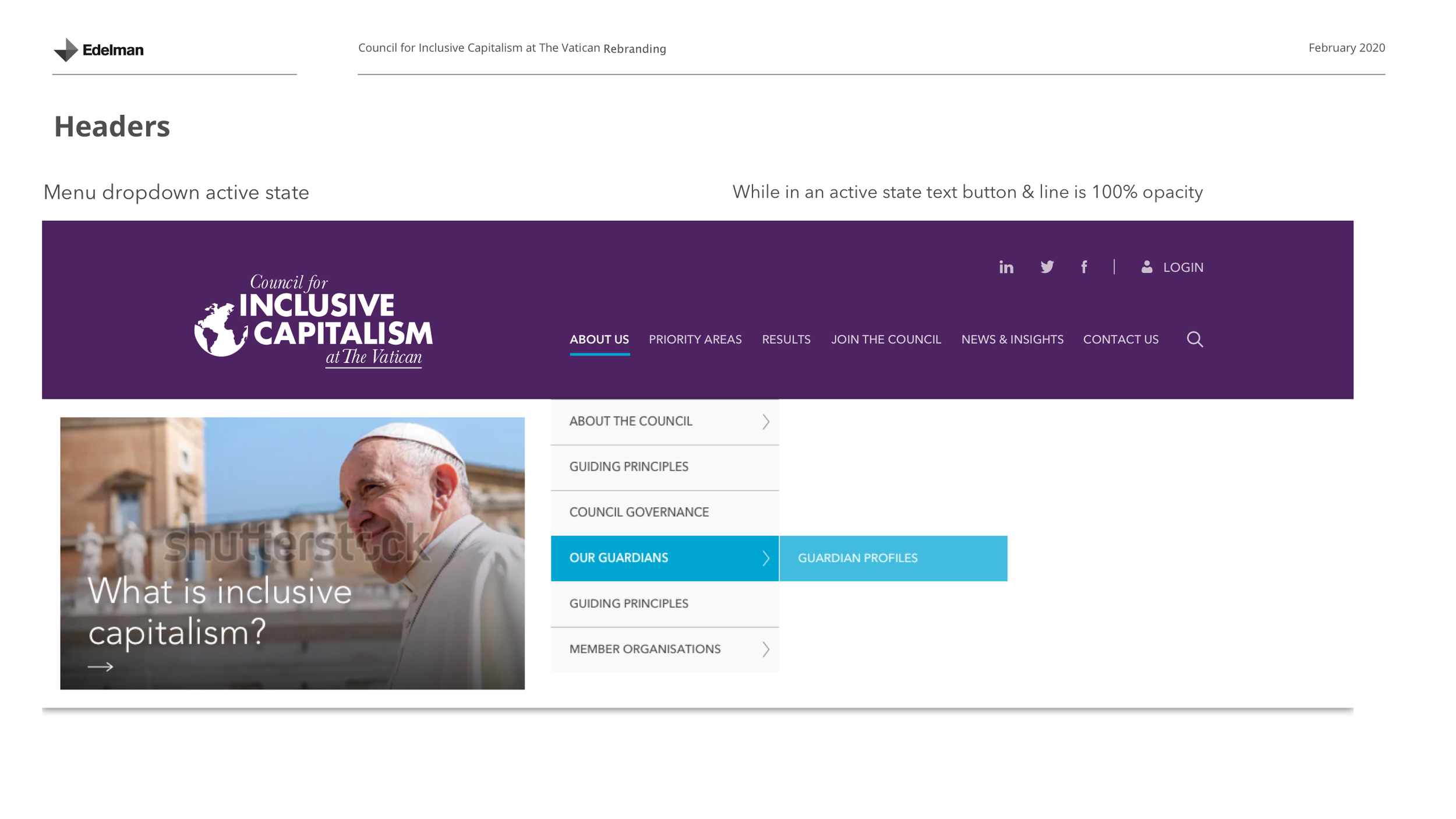
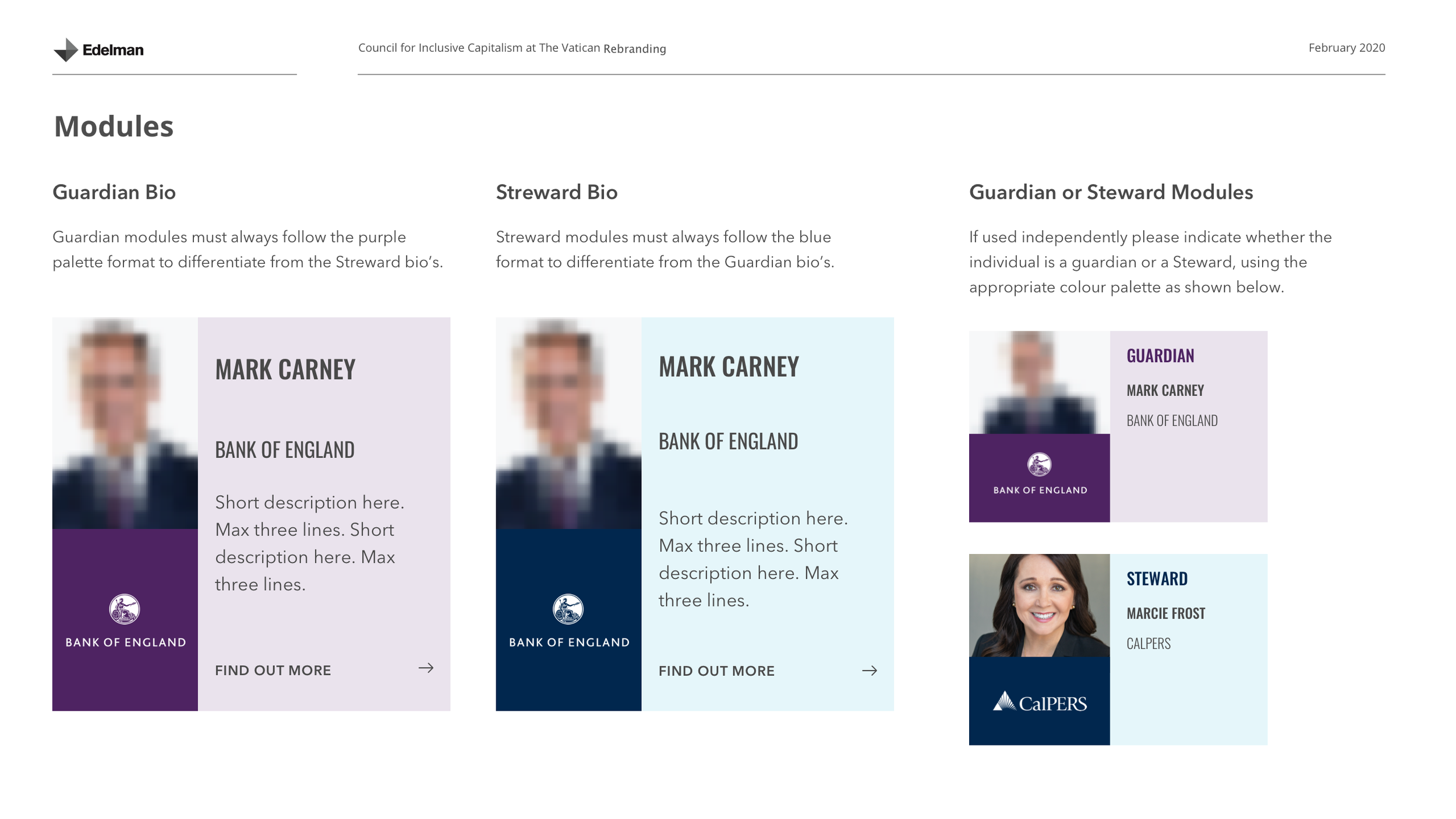
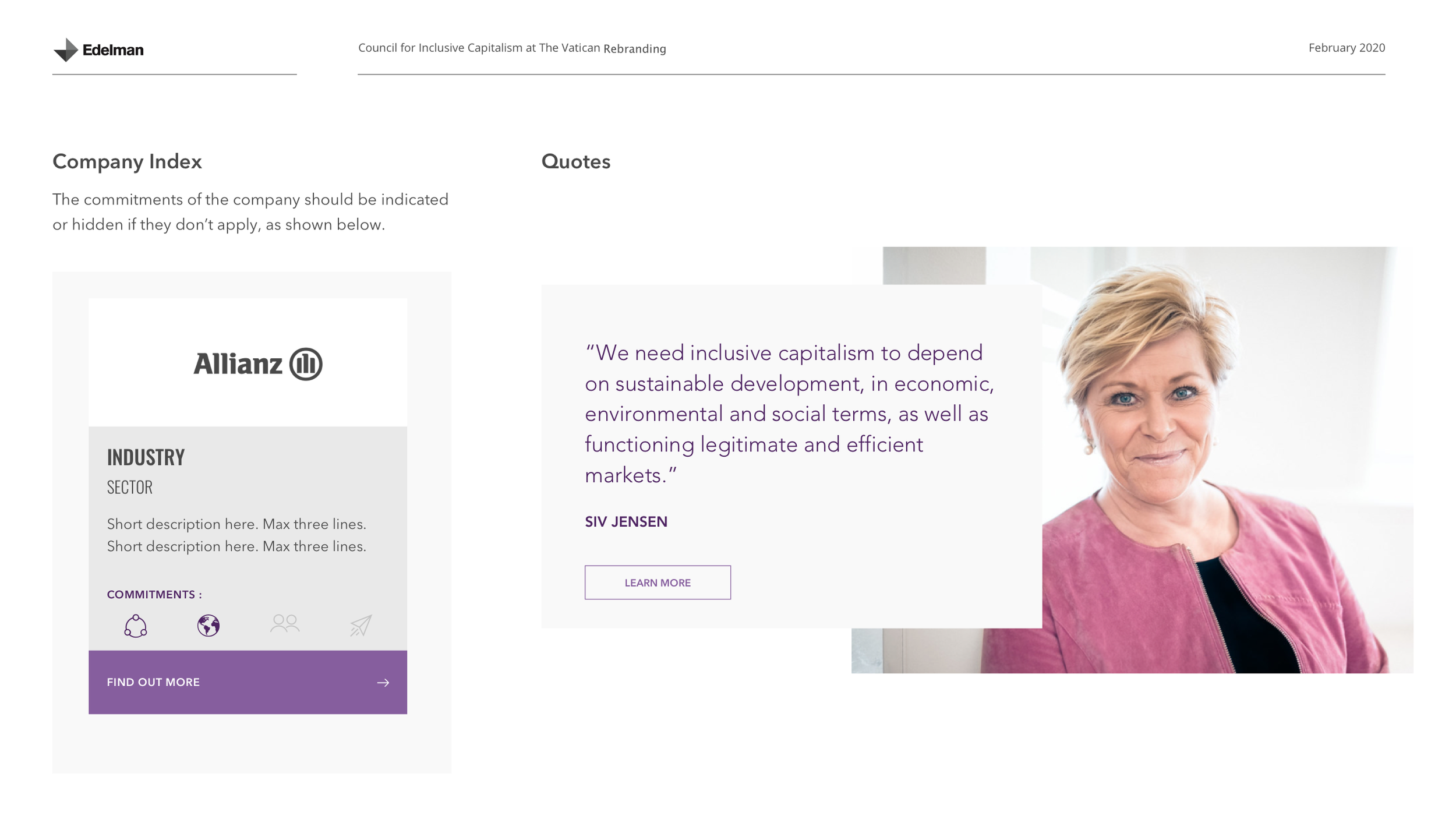
I built upon the existing branding to bring the site to life, introducing a pattern library and an iconography suite. I worked with the client to establish a user-focused journey through the use of a site map and wireframes, working closly with a developer throughout. I also created a suite of components that could be re-used throughout the design.